The web can often feel like a sea of acronyms, and this is no different. SEO might be slightly familiar as Search Engine Optimization — making your websites more visible when people search for key terms— but AODA is a new kid on the block for Ontarians. The Accessibility for Ontarians with Disabilities Act sets to make companies think about disabled individuals and how to expand their accommodations to suit various needs, including how easily understood websites are.
All web content must be accessible by January 1, 2021, and private companies with over 50 employees must have all their content accessible already. Outside of legal reasons, accessible websites are good practice in general. The disabled population is a viable and untapped market, and an accessible website can be the difference between reaching that market and not.
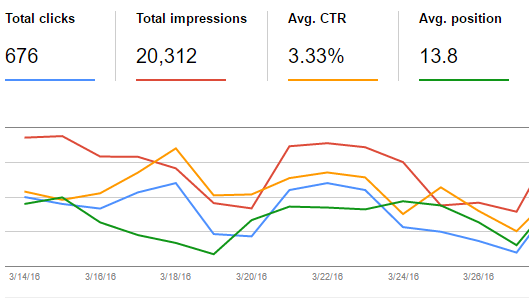
Complying with AODA doesn’t just help you reach new markets — it helps your SEO, as well. In fact, screen readers and Google use pretty similar processes for navigating websites. Google’s commitment to accessibility means they favour sites that go the extra mile.
Here are three ways to use SEO to reach AODA compliance:

1- Site Maps
Creating a site map means screen readers know how to reach the page their users want to reach the most quickly, and are an SEO goldmine. By having a site map, you give everyone an easily read path to where they want to go, and people become less frustrated navigating.
While it can be heavily involved to make a site map, the payoffs are huge both on the accessibility and the SEO front. If this is on your ‘later’ list, consider pushing it up.
2- Alternate Image Text
Images are everywhere on the web, from buttons to coupons. While they provide engaging visual interest, they are completely unreadable to both search engines and screen readers. If you neglect to add alternate text, then search engines have less content to use in evaluating your site, and individuals could miss out.
Again, this is another heavily involved task, which means prioritizing is key. You don’t need to provide alternate text for all your images, but focusing on submit buttons, coupons, and images that click through to other pages or downloads will get you the most bang for your accessibility and SEO buck.
3- Descriptive Headings and Custom Page Titles
Search engines love custom page titles, because it proves relevancy for the content in the header. Screen reader users love them for the same reason — they know what they are clicking on as it is being read to them. This lowers frustration and allows people to use your site more easily.
Takeaway
Complying with AODA benefits everyone. By following three simple steps, you boost your SEO, and help make it everyone can enjoy using the internet. If you’re using WordPress for your site, you can follow tips outlined in this article to do even more for people with disabilities.